Beta2 works fine, many thanks for the fix! 
@nantas2
Ok, then what would be the eta for the physics engine in 2017?
Due to many requests, we have planned this for the 1.5 release
beta.3 updated on 12.12
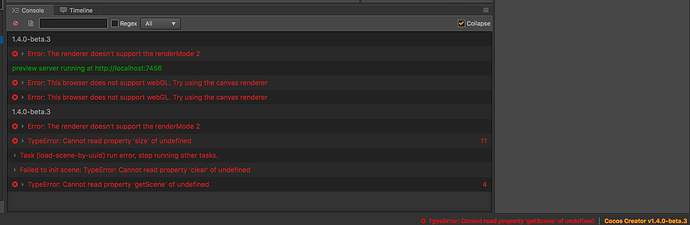
I’m aware that this is a beta, but is this a normal thing? (see screenshot). I tried to open a project I created with 1.2.2 and this is whats happening. Im unable to load the scene (its a simple game with 1 scene).
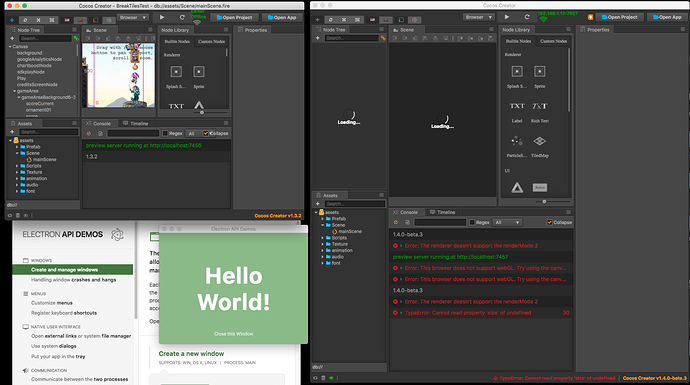
I tried to open a small test project I created with 1.2.2 and Im having the same issues. Does this mean 1.4 is not able to load projects made with older versions?
That error is not project related, it means your graphic adapter driver not compatible with Electron (Creator’s core framework), there’re several things you can try:
- Update your graphic adapter’s driver
- try to launch creator with command line option:
CocosCreator.exe --disable-gpu - If you’re using ATI Radeon driver 16.6.x ,downgrade your driver may help according to this discussion
Hi, but why this happens now with 1.4?
I have been able to develop a game with 1.2.2. So is this something new to 1.4?
I’m working on a macbook (late 2011) with Intel HD Graphics 3000 512 MB.
I tried command line option and didnt work. Here is the output:
[846] Run Application
[846] preview server running at http://localhost:7456
no valid user ID
[846] Error: Error: This browser does not support webGL. Try using the canvas renderer
at WebGLRenderer._createContext (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/node_modules/pixi.js/src/core/renderers/webgl/WebGLRenderer.js:185:15)
at new WebGLRenderer (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/node_modules/pixi.js/src/core/renderers/webgl/WebGLRenderer.js:148:10)
at pixi-grid.ready (packages://ui-grid/widget/pixi-grid.js:1:1047)
at pixi-grid._invokeBehavior (app://bower_components/polymer/polymer-micro.html:356:4)
at pixi-grid._doBehavior (app://bower_components/polymer/polymer-micro.html:351:6)
at pixi-grid._readySelf (app://bower_components/polymer/polymer-mini.html:80:6)
at pixi-grid._ready (app://bower_components/polymer/polymer-mini.html:67:6)
at scene-view._readyClients (app://bower_components/polymer/polymer-mini.html:73:3)
at scene-view._ready (app://bower_components/polymer/polymer-mini.html:65:6)
at scene-view._tryReady (app://bower_components/polymer/polymer-mini.html:56:6)
[846] Error: Error: This browser does not support webGL. Try using the canvas renderer
at WebGLRenderer._createContext (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/node_modules/pixi.js/src/core/renderers/webgl/WebGLRenderer.js:185:15)
at new WebGLRenderer (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/node_modules/pixi.js/src/core/renderers/webgl/WebGLRenderer.js:148:10)
at editor-timeline-pixi-grid.ready (file:///Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/editor/builtin/timeline/panel/widget/pixi-grid/pixi-grid.js:1:1052)
at editor-timeline-pixi-grid._invokeBehavior (app://bower_components/polymer/polymer-micro.html:356:4)
at editor-timeline-pixi-grid._doBehavior (app://bower_components/polymer/polymer-micro.html:351:6)
at editor-timeline-pixi-grid._readySelf (app://bower_components/polymer/polymer-mini.html:80:6)
at editor-timeline-pixi-grid._ready (app://bower_components/polymer/polymer-mini.html:67:6)
at editor-timeline-event-bar._readyClients (app://bower_components/polymer/polymer-mini.html:73:3)
at editor-timeline-event-bar._ready (app://bower_components/polymer/polymer-mini.html:65:6)
at editor-timeline._readyClients (app://bower_components/polymer/polymer-mini.html:73:3)
[846] 1.4.0-beta.3
[846] Error: Error: The renderer doesn't support the renderMode 2
at Object._initRenderer (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/cocos2d/core/CCGame.js:645:19)
at Object.prepare (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/cocos2d/core/CCGame.js:343:18)
at /Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/cocos2d/core/CCGame.js:401:18
at _afterEngineLoaded (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/CCBoot.js:163:32)
at _load (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/CCBoot.js:171:9)
at Object.cc.initEngine (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/CCBoot.js:223:21)
at Object.prepare (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/cocos2d/core/CCGame.js:400:12)
at Object.run (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/engine/cocos2d/core/CCGame.js:431:14)
at EditorEngine.createGame (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/editor/page/scene-utils/editor-engine/editor-engine.js:1:1651)
at EditorEngine.init (/Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/editor/page/scene-utils/editor-engine/editor-engine.js:1:1172)
[846] Error: TypeError: Cannot read property 'size' of undefined
at svg-gizmos-view.resize (app://editor/page/gizmos/view/svg-gizmos-view.js:1:794)
at scene-view._resize (file:///Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/editor/builtin/scene/panel/scene-view.js:1:2328)
at file:///Projects/CocosCreator/CocosCreator-v140beta3.app/Contents/Resources/app.asar/editor/builtin/scene/panel/scene.js:1:2610I have downloaded Cocos 1.3.1 and works great.
I also have downloaded Electron Framework examples from http://electron.atom.io/ and works great.
I’m only having issues with Cocos 1.4, so its not an Electron problem.
Which Electron version you tried and proved working?
Cocos Creator v1.3.1 uses Electron 1.3.3, Creator v1.4.0-beta uses Electron 1.4.3.
Different Electron version may have different compatibility issues.
Electron API Demo is based on Electron 1.4.1
Could you please try these two downloads and see if they can be opened correctly?
Yes, both apps works great. Check screenshot.
Let me know if I can test anything else. I’m happy to help.
btw, this is my system:

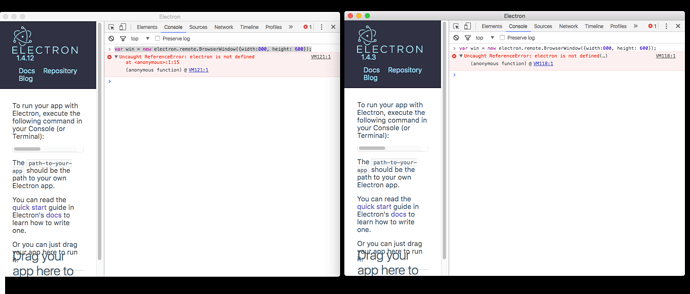
Could you please try the following in both Electron windows:
- press Cmd+Alt+I to open DevTools, and switch to console tab so that we can input command.
- type these 3 lines of code, each followed by enter:
var electron = require('electron');
var win = new electron.remote.BrowserWindow({width:800, height: 600});
win.loadURL('https://get.webgl.org/')
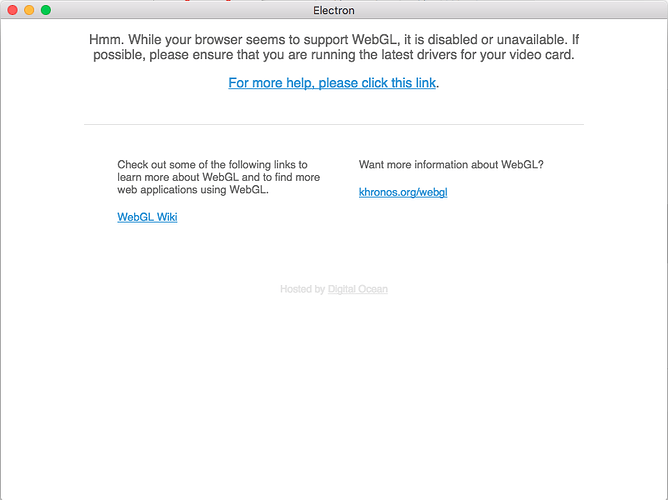
See if you can see the green cube spinning as you open https://get.webgl.org/ in your browser.
aw, sorry, you should type this first:
var electron = require('electron')
This is what I got.
But this is something I can control… I mean, this is an instance of a Chrome browser so the electron program should activate the flags needed to get webgl available right?
Is it possible that earlier versions of Creator worked with Canvas and now 1.4 works with WebGL by default? Can I start Creator with only Canvas support?
It’s not possible to use Cocos Creator with no WebGL support.
We’ll report your case to Electron and see if there’s a solution.
And what about the older versions: 1.3 and 1.2.2? I have been working with Creator the last 3 months with no issues in this computer. The problem is not with Electron I think.
As I said, older versions of Creator uses older versions of Electron, you can also test those electron versions to see if the result is consistent: