import { _decorator, Acceleration, Component, EventAcceleration, Input, input, log, Node, NodeEventType, systemEvent, SystemEvent, SystemEventType, } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘Ball’)
export class Game extends Component {
accx : number = 0
accy : number = 0
accz : number = 0
speedx : number = 1
speedy : number = 1
speedz : number = 0
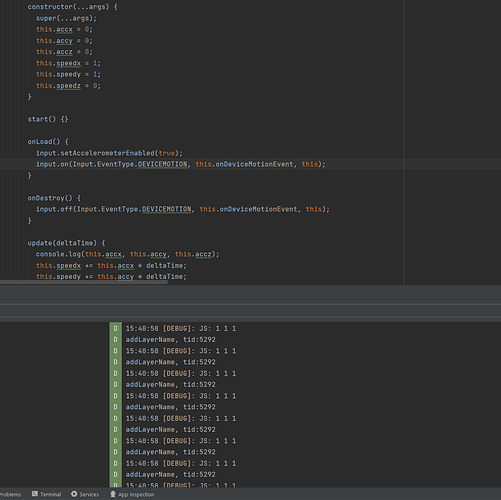
start() { } onLoad() { input.setAccelerometerEnabled(true); input.on(Input.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this); } onDestroy() { input.off(Input.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this); } onDeviceMotionEvent(event: EventAcceleration) { log(event.acc.x + " " + event.acc.y + " " + event.acc.x); this.accx = 1//event.acc.x this.accy = 1//event.acc.y this.accz = 1//event.acc.z } update(deltaTime: number) { console.log(this.accx,this.accy,this.accz) this.speedx += this.accx * deltaTime this.speedy += this.accy * deltaTime this.speedz += this.accz * deltaTime let x = this.node.position.x let y = this.node.position.y let z = this.node.position.z this.node.setPosition(x + this.speedx * deltaTime, y + this.speedy * deltaTime, z + this.speedz * deltaTime) }}
Here is my code, even I write “this.accx = 1” in the onDeviceMotionEvent function, when console.log it still tell me this.accx = 0, so I think my Accelerometer is not enable, but I write “input.setAccelerometerEnabled(true)” in the onLoad(), so why I can not get my Accelerometer enable, where is my error? My Cocos is 3.7.3, which is newest version.