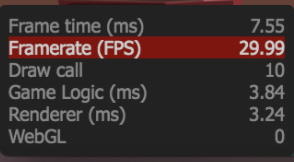
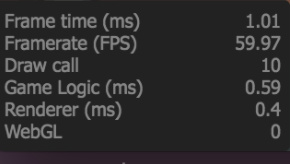
Based on the browser window size I see some fps drops and rises. So in the beginning its 30 on some devices, I resize a bit the window (resize the canvas as far as I understand because even adding some html above the canvas can cause this problem)and it becomes 60. What can be the reason?
Do the draw calls change?
no , the strange thing is that the problem is only with fps… renderer and game logic time is enough to have greater fps, but fps is still low.

after small resize of the window , it becomes 60 and renderer and game logic are decreasing their values too

and important is that this is happening on a really strong computer. So its not about device
If that’s the case then you should take a look at the browser performance profiler and see where most of the cpu goes.
ok, thanks for the advice
If you find anything out of the ordinary, let us know. 
ok sure 
I’ve got same problem.
Everything work fine in fullHD but FPS drop on 4K monitor.
There is at least 1 bug related to screen size and fps for WebGL in Creator 1.7+ and 1.8. Accordingly to dev team, this will be fixed soon.
Read this: Cocos Creator v1.7.2
I found out that the problem exists only on Google Chrome. On Safari it works great. And I noticed that there is max width of the canvas before which it works smoothly but after I resize the window more, I start having some fps glitches. Does anybody have this kind of problem and what is the solution? 
also it works fine on Firefox. So the problem is only Google Chrome
This is not happening with Creator 1.5.2
So do you know if the problem will be fixed on coming versions or the only way is to go from 1.8.1 to 1.5.2? 
We fixed the issue and compared performance, to ensure 1.7.2/1.8.1 run as fast as 1.6.
But, is Creator 1.6 also slower than 1.5.2?
1.7.2 is not as fast as 1.5.2. I have both in my computer and there are performance issues on webgl based on how big is canvas size. The bigger, the slower. And it seems Im not the only one having issues…
Could you explain this again?
The issue is fixed with that change! Thanks. When are you going to release next version?

