Hi there. I want to start anti-aliasing post. I search many unaswered posts here on forum or answered, but with solutions, that did’t work for me or made such a small impact on resulted graphics. Can we together fight with Aliasing ? Or just draw a good looking smooth curved line is too much asking?
I use cocos2d-x 3.13 for android.
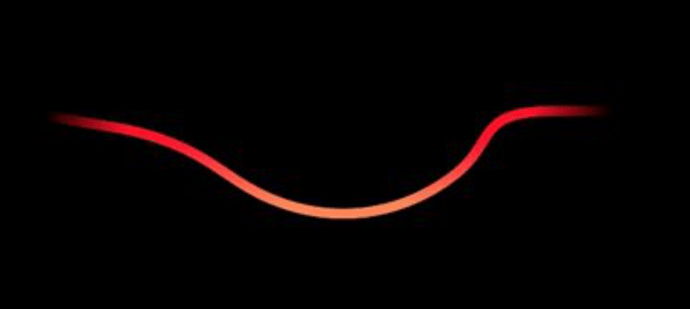
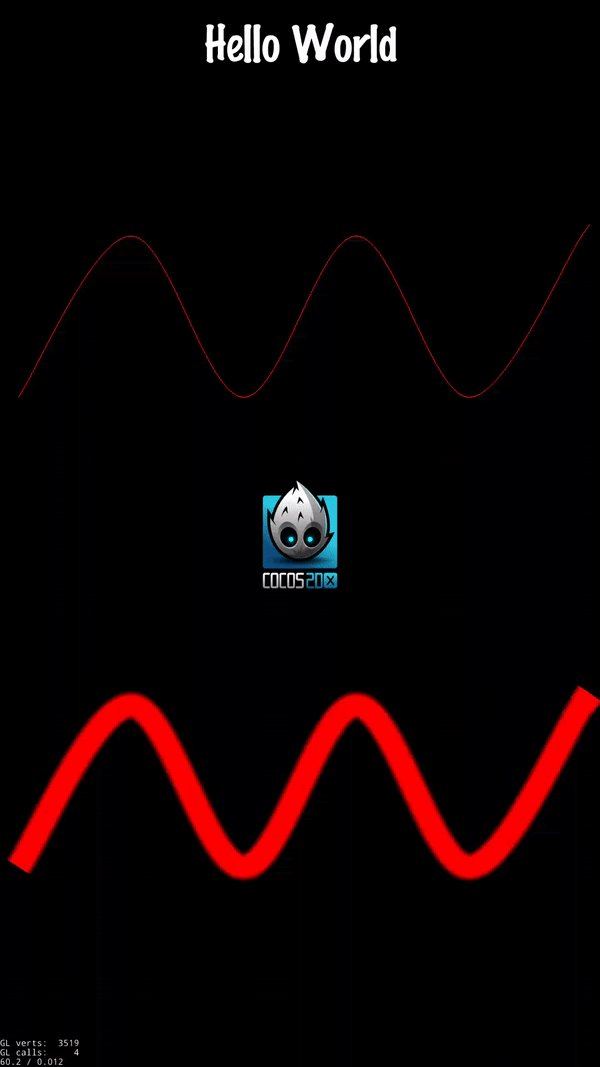
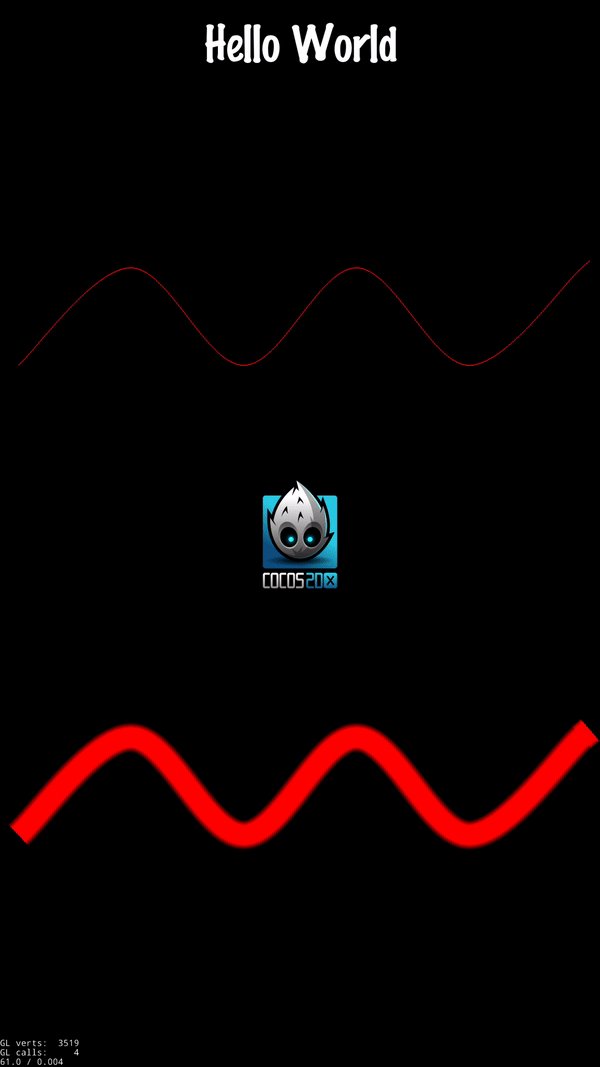
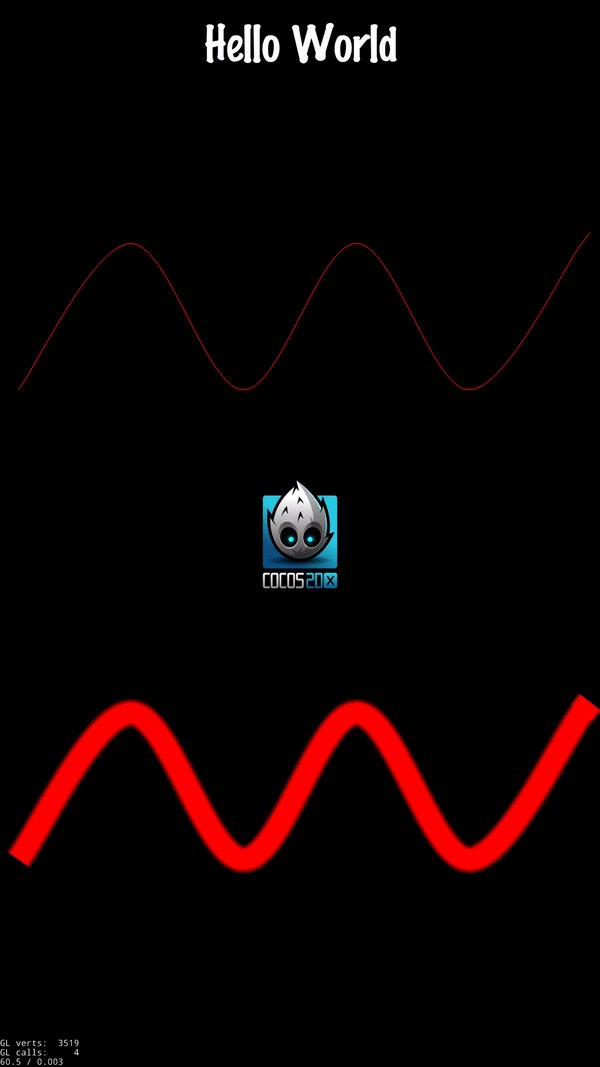
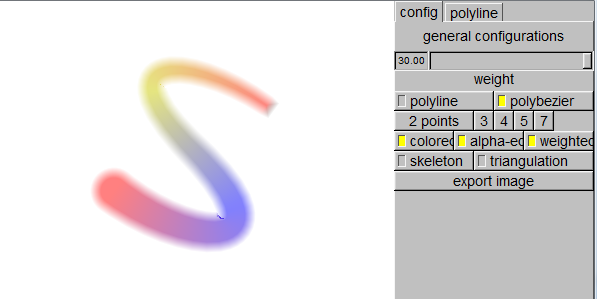
I need to make such curve.
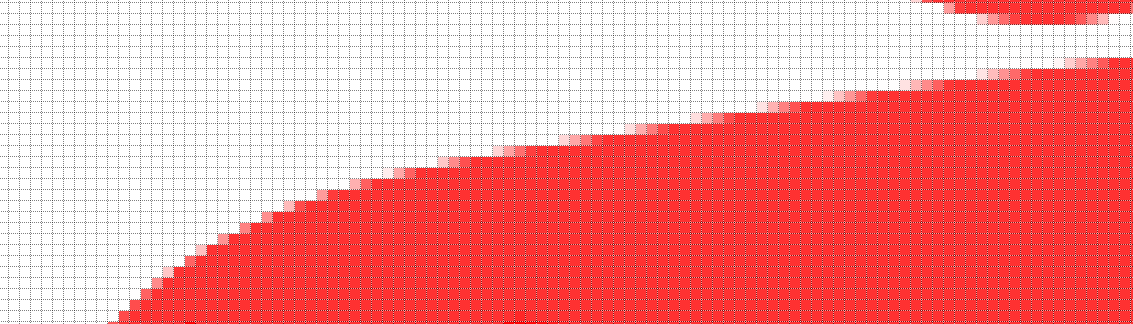
As you can see, it has linear gradient from top Y to bottom Y.
As you can see, it has linear gradient on the right and on the left from alpha 100% to 0%.
And, as you can see, it has smooth borders, so curve is anti-aliased.
How to hell can I do it with cocos2dx?
DrawNode
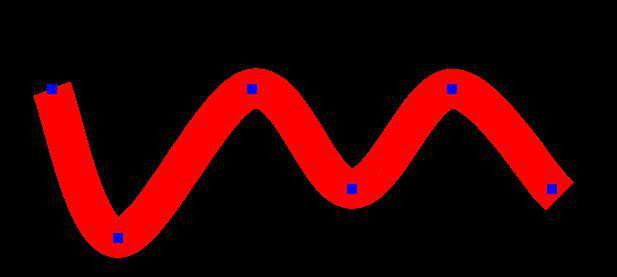
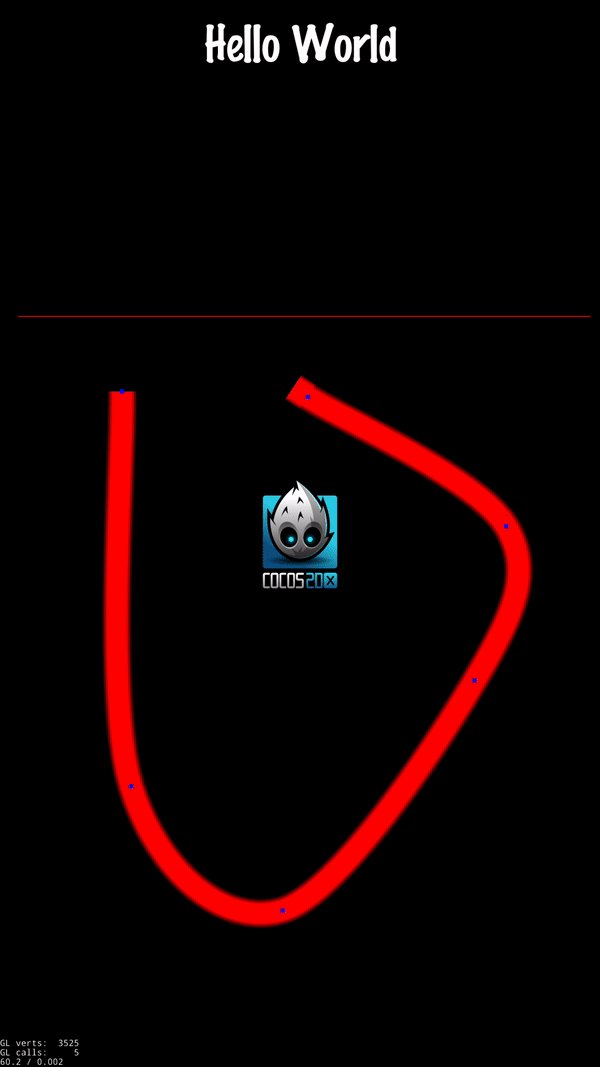
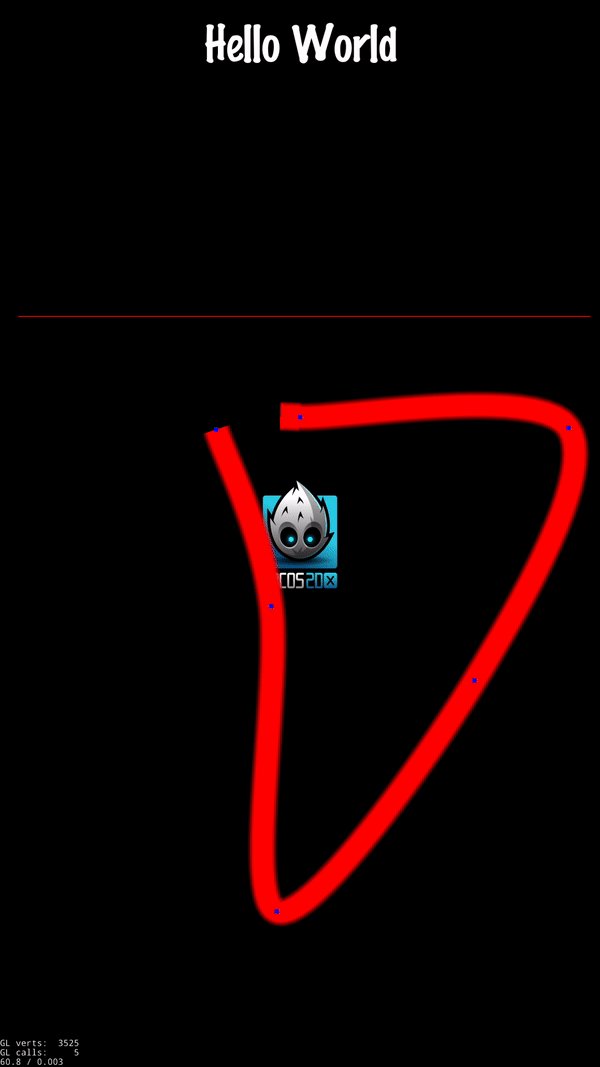
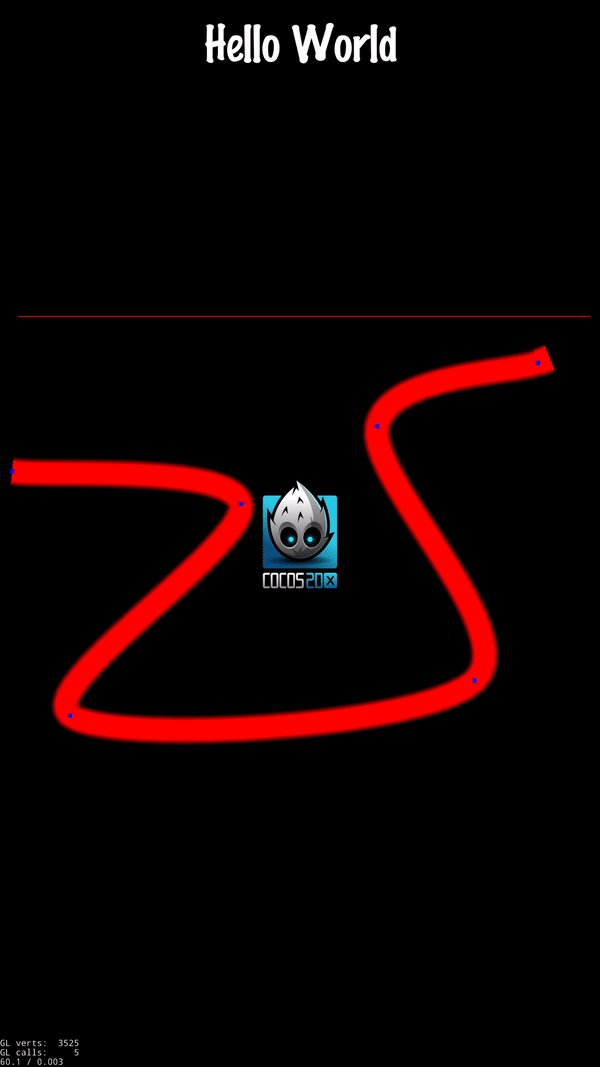
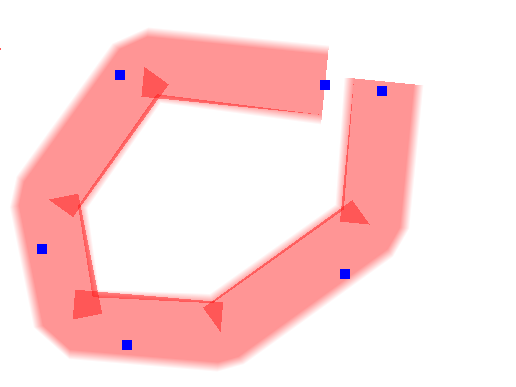
I can use standart DrawNode class and draw cardinal splines, which will be transformed to a set of polygons. Something like this:
node = DrawNode::create(9);
node->clear();
node->drawCardinalSpline(pts, tension, segments, Color4F::RED);
for (int i = 0; i < pts->count(); ++i) {
node->drawPoint(pts->getControlPointAtIndex(i), 10, Color4F::BLUE);
}
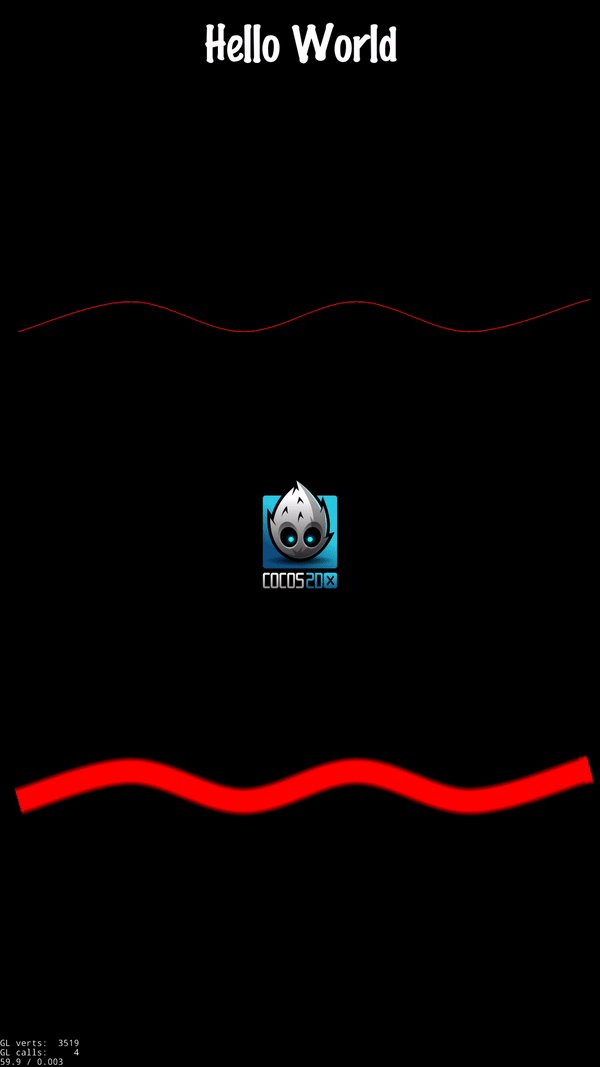
this picture has folowing artefacts:
- stepped curve borders (aliasing)
- some cutted holes inside line. (WTF?)
I tried :
- varry segment number (at screenshot - tension = 0, segments = 120), but this didn’t help.
- Tried to draw it at huge size and then use scaling - didn’t work.
- Take a bitmap with
RenderTextureand set anti aliasing flag on the resulted sprite - no. -
smoothstepshader (many times mentioned at forum, for example, see here)
All of this lead to elumination of only small fraction of all the artifacts.
Drawing with triangles
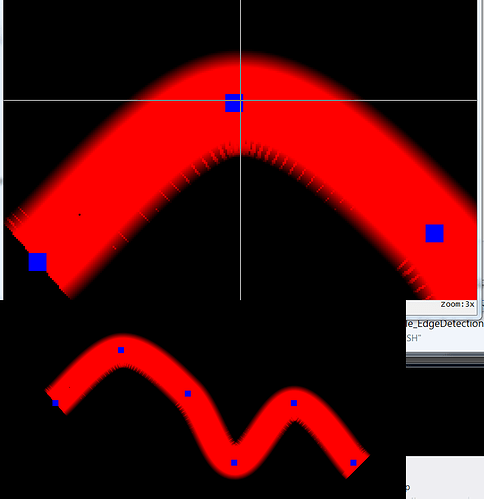
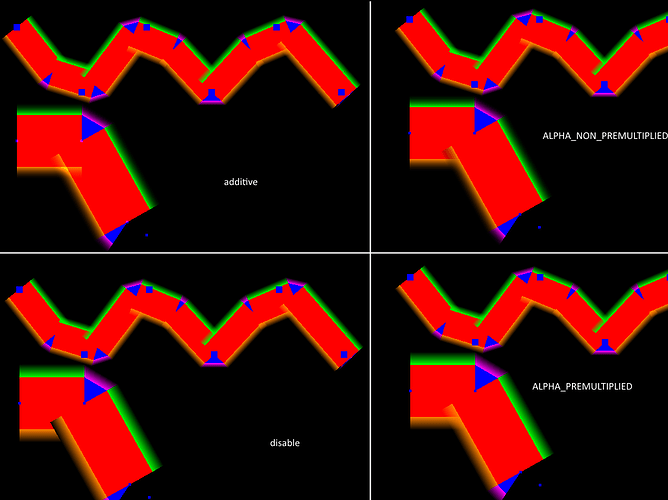
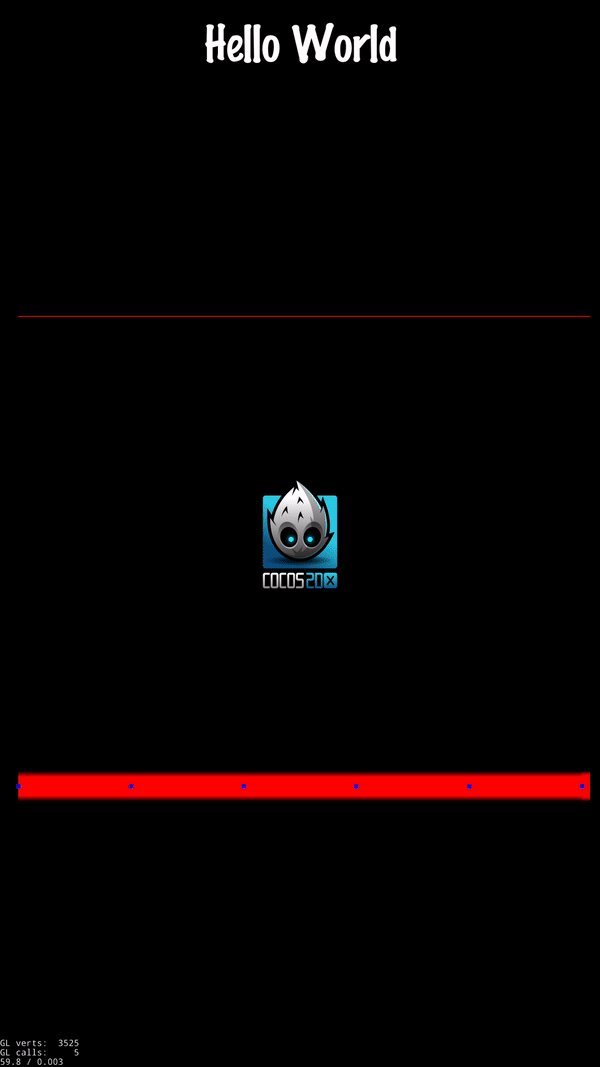
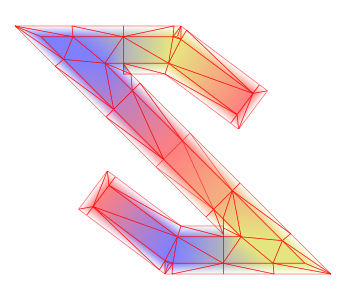
I can draw all the things directly by calculating triangles verticies. I has a working solution with this. It looks like this:
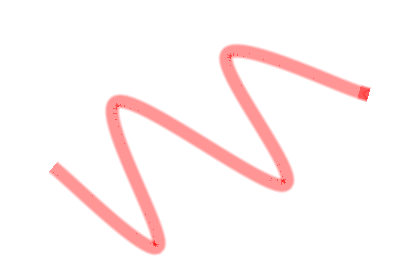
Look at the curved line. (screen captured from android device). In order to make this, I used custom
DrawNode, because I can’t set different opacity for different triangle vertex. My class AlphaNode for that:
And then I just fill the Vec2 array of vertices and for every 3 vertices call drawTriangle from my AlphaNode class. At this approach I get antialiasing by manually set alpha to 0 on borderline vertices:
I think I explain the idea clear (but if not I could make separate compilable solution with all the needed code a little bit latter).
This solutions definitely allow me to obtain any graphics I want. But do I really need engine, if I draw triangles by myself?
(and also if anyone have something to say about my custom draw node limitations, please - say)
LibSkia
Well. I can link to libskia on android. Make some path objects on skia side (skia will make them anti-aliased). Then export it to bitmap. Then draw with cocos. But again… why do I need cocos in that case?
Links Review
- Antialiasing. Suggestion to use open gl attribute which as far as I know exist only at desktop. not in mobile devices. and link, which don’t exist anymore.
- CCDrawNode Antialiasing problem all the mentioned previously methods (CCRenderTexture, smoothstep, etc). has very small effect. Maybe you can handle just lines with it, but not curves or circles.
- CCDrawNode Antialiasing problem unanswered. losted. wasted.
- Cocos2d-x v3 Anti-Aliasing for Primitives same solutions. same results.
- Draw circle with strong border same problem - no help.
- DrawNode anti-aliasing solution noup. not a solution. really. or do I do something wrong?
- How to draw anti-aliased line in cocos2d-x for android games? suggested again to use not existed at openglES method and then smoothstep. arrrggghhh!
I will try to search for another way. I will be very happy from every piece of help. And I really think its an important feature for 2-3 d engine - ability to draw lines… How do you solved this issue for your project? How do you draw curves?















 ?
?