@slackmoehrle
@jare
@huanxinyin
or anyone else from the Cocos Creator team. I’m sorry for tagging a lot of you, but this is a big problem!
Could you help figure this out or get the right people on this?
Working with non system fonts that are not bitmaps, in this case .ttf fonts in Cocos Creator is almost impossible. Exactly as @megasoft78 explained they get misplaced. I’ve been now trying to solve or even hack this somehow for two full days in a row now but I have no idea what Cocos Creator does to misplace them so badly.
I’ve tried everything from this post and searched the forums and tried pretty much anything I can think of, but since I don’t know why Cocos Creator misplaces them I have no clue how to continue.
Some screenshots to explain it, even though it is very straight forward:
- Apply a .ttf font as font in cocos creator
- Everything looks good in editor
- Run or build it → You get misplaced fonts on Y-axis
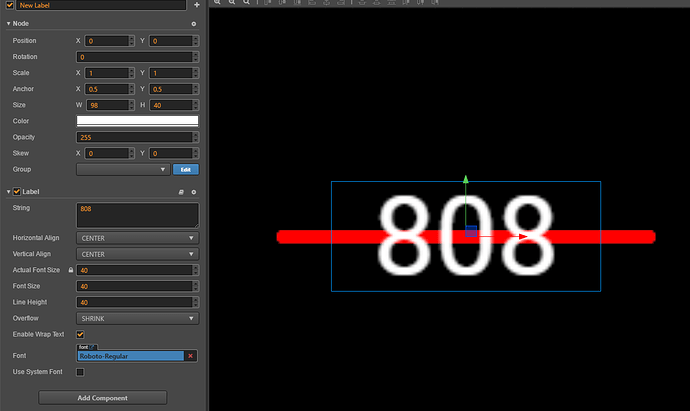
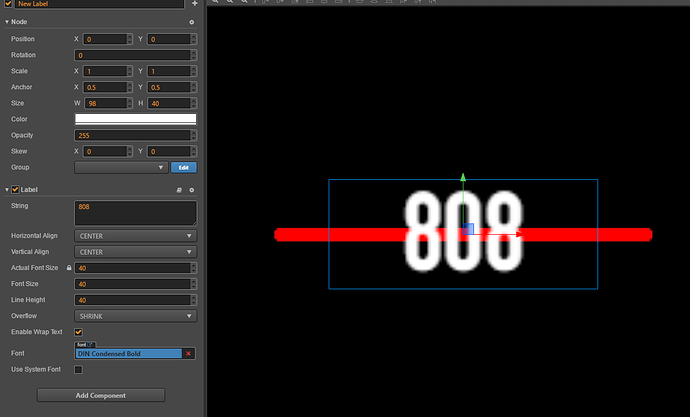
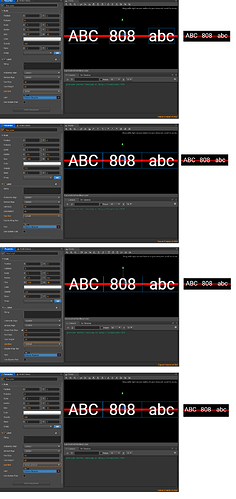
In Editor:
(Note that even though it might seem like it is misplaced in the editor here it isn’t because the upper circle of the “8” is smaller than the lower circle, that’s why the red line shines through more on the bottom side. In the “0” zero you see that it is centered perfectly)
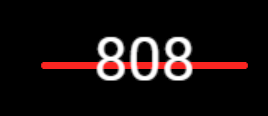
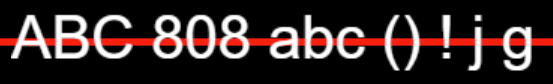
When Running:

While running some fonts they might also be cut out if the node isn’t big enough because of the misplacement.
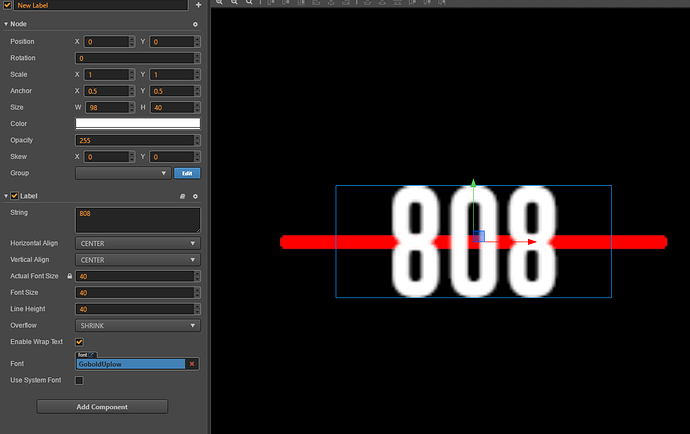
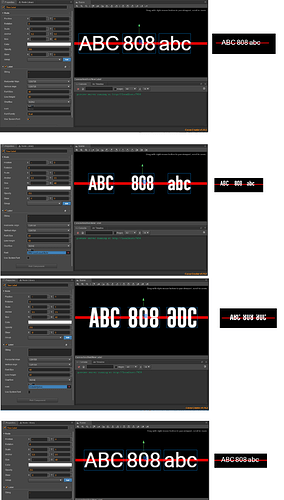
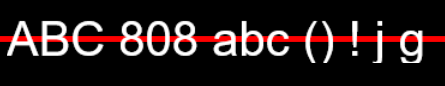
Again in Cocos Editor it looks good and promising:
Running or after build version:

(You can counter this by making the node bigger, but you have to manually adjust some guesses on how big the node should be for the misplaced font to fit)
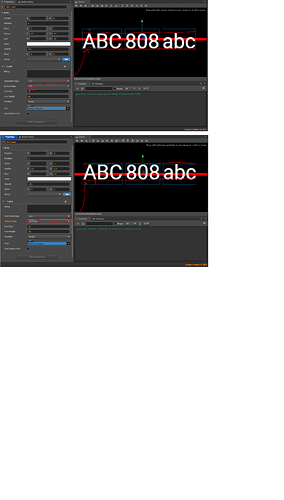
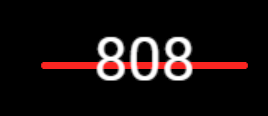
Another example with another font. Here it also gets slightly misplaced in the editor, but much worse when running it.
In Editor:
Run or Build versions:

I cannot convert the fonts into bitmaps either because I need to support all kinds of languages, so one set of alphabet is not enough.
It’s important to notice that these misplacements aren’t always the case, if it were you could counter it by moving the label in Y-axis until you find the sweetspot, but since it isn’t for all devices, you cannot do this.
For a long time I was using these fonts without any misplacement, while some of my colleagues had the issue. Now It happens on pretty much for everyone and on any device, but it’s not on every device. Once it happens then it stays, so you cannot refresh several times and have one time that it aligns perfectly. It is very strange.
I understand if the fonts are some bad quality fonts that they might be messed up cause of the font, but for example Roboto is a high quality Google font (Google Fonts) that should not need any hacking to be working.
I’ve tested this in following Cocos Creator Versions:
1.10.2
2.0.5
2.1.0
Please help, fonts are a big deal of any game. Thank you so much for your time, I would really appreciate so much if you could help me with this!