Maybe the project did not have default scene. You can double-click on “home” scene to open it and run the game.
Aah thanks. Worked 
I was actually expecting like unity where we either set the default scene or I think the first scene is taken as default scene 
Would be fun to learn cocos creator 
Also, is the game not multi resolution?
Anyways, I’ll check code and make it, if it’s not 
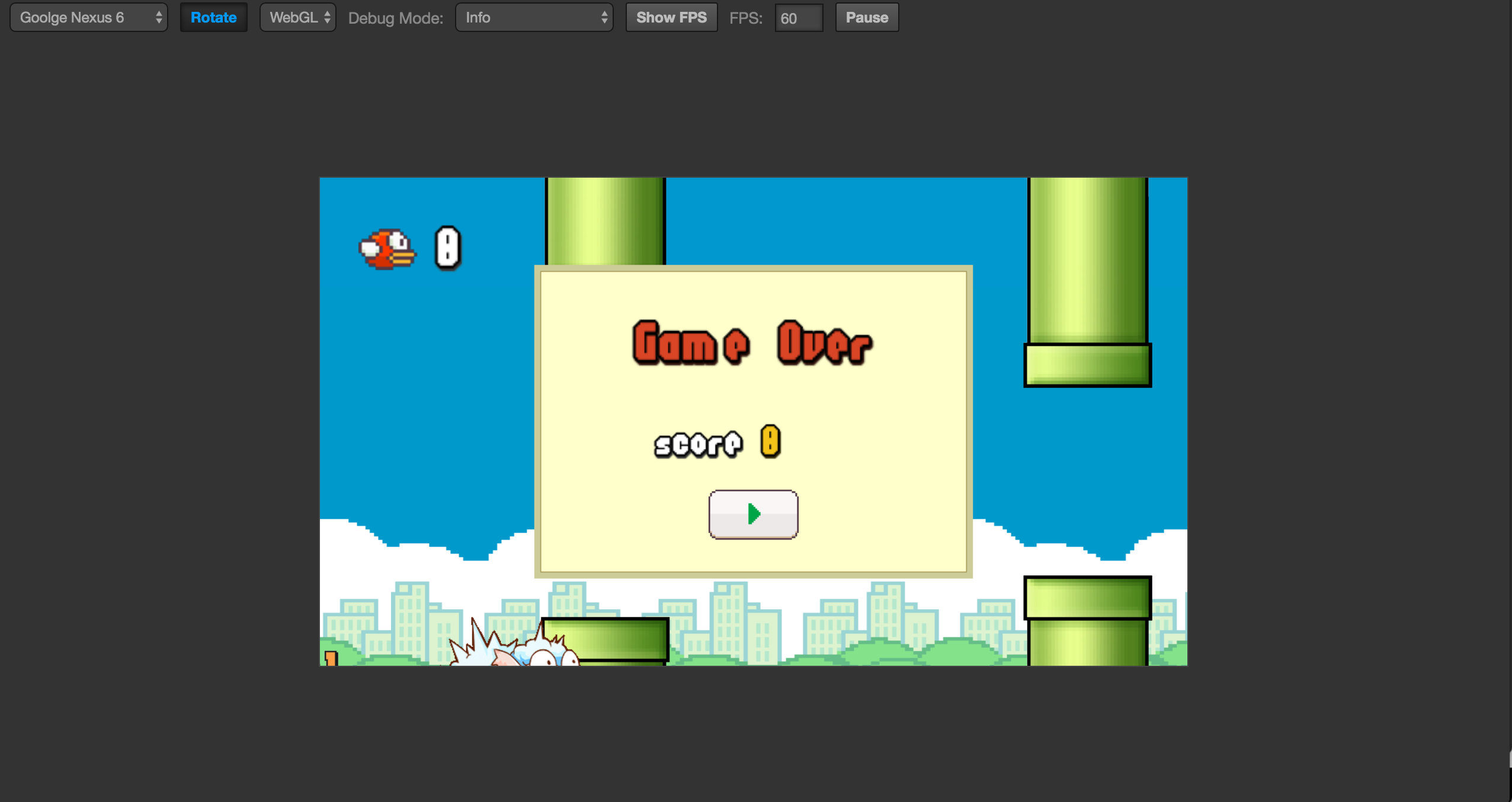
EDIT :(Ignore, actually the game is made to play on portrait mode and not landscape mode which works fine drop down devices that you can see in left top of the image attached.)
I have checked that the DesignResolutionSize of the Simulator is different to DesignResolutionSize of the scene and the browser.
For Example, I set the DesignResolutionSize = (768, 1136).
In browser I obtain getDesignResolutionSize() = 768, 1136, but in the Simulator I obtain getDesignResolutionSize() = 1704, 1136.
It is assumed that design resolution does not change. Any explanation?
Thanks 
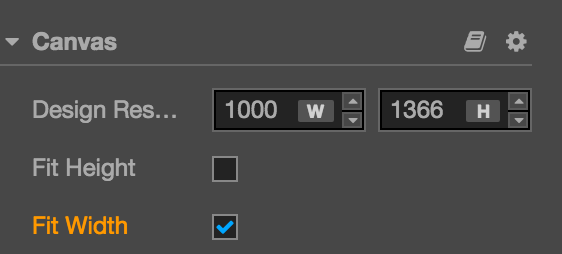
Directly in Canvas -> Properties panel
Yeah… I was also looking a way to edit it through the code 
[3 QUESTIONS]
1) Also, doesn’t anyone know about setting resolution policies?
SHOW_ALL, EXACT_FIT, NO_BORDER, etc.

I think, this will help only for EXACT_FIT, FIXED_WIDTH and FIXED_HEIGHT policies, not others.
2) @slackmoehrle @pandamicro
Other topics which are not done were showing TODO/Coming Soon
but this clicking on Hot Update topic, the page wasn’t found.
file:///Applications/CocosCreator.app/Contents/Resources/app.asar.unpacked/docs/html/advanced-topics/hot-update.html
Hope, it’s know thing.
3) We can see List of actions this manual which we all have in local.(This link is local link, don’t try clicking this at home  )
)
file:///Applications/CocosCreator.app/Contents/Resources/app.asar.unpacked/docs/html/scripting/action-list.html
Is reversing action, removed ?
I remember that it was removed from some cocos version but wasn’t sure if it was permanent.
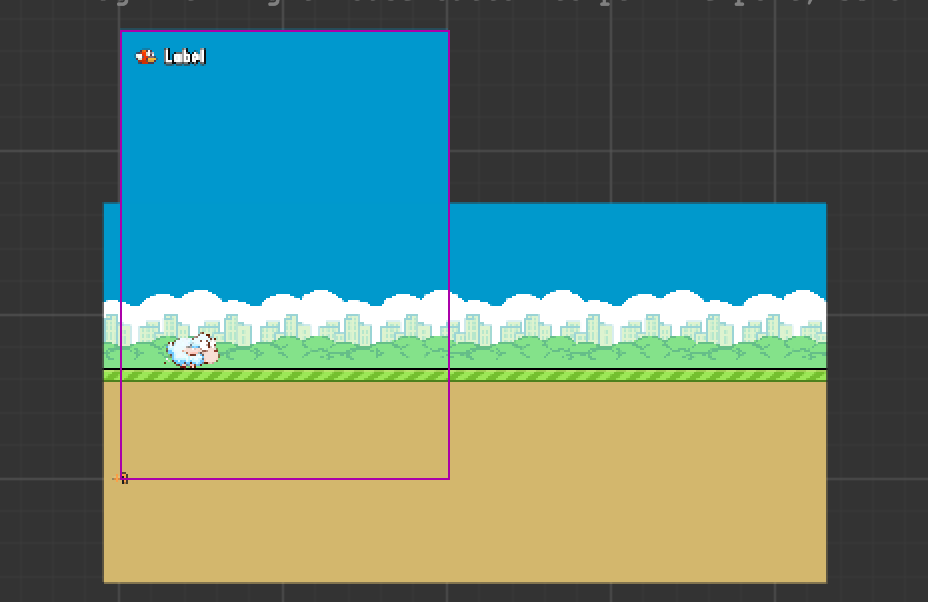
Also, I liked the implementation way of this sheep game. I didn’t know it earlier.
The extra blue background gives 2 advantages->easy to check whether it crossed top of screen and size of other graphics needed are now lowered(won’t make much difference though).
Not any purpose, but in general, just sharing. Cocos creator is fun. Yet to explore a lot.
cc.loader is for preloading resources, same objective in Cocos2d-js and in Creator, while AssetsManager is for hot update in native builds.
For preloading js files, in Cocos2d-js you need to specify them in project.json. In Creator, nothing to do, all JS dependencies will be loaded automatically.
Because English version 0.7.1 was released later than Chinese version, we actually spent more than two month on v1.0
The setup version didnt run on my windows 10 x64. I have no verbose info, so i cant say why this bug. it just close him self, after asking me UAC. No unziped file, of course.
I am also interested in knowing how to set the resolution policy to NO_BORDER. Before Cocos Creator you used to set the policy in main.js but where/how do you do it now? @pandamicro thanks!
I think you can achieve what you want by not checking fit width and fit height boxes: let them be disabled, for all canvas of all you scenes.
Then, your canvas should be scaled in width and height to fit exact screen size => no border!
But you’ll have to take care of your layout (using layout and widget components), to be sure it will work fine with any resolution…
I also don’t want borders, so I had to find a solution too…I don’t have time yet to adjust the layout of all my scenes, so I choosed an easier way: I checked fit width and fit height boxes, and modified styles.css file to make it use white everywhere, as I’m having white backgrounds.
I also added a
cc.director.setClearColor(cc.Color.WHITE);
in the onLoad function of my first scene.
To patch styles.css, I added the following lines in a postbuild script:
sed -i -e "s/#171717/#FFFFFF/g" $DSTPATH/style.css
sed -i -e "s/#888/#FFF/g" $DSTPATH/style.css
sed -i -e "s/#333/#FFF/g" $DSTPATH/style.css(this of course will only work with current version [generated by Cocos Creator 1.0] of styles.css file)
$DSTPATH have to be initialised to your build path, where is located styles.css
[EDIT] Oups, sorry, I didn’t realized we was in an announcement topic 
–
Daniel
You can put this code cc.view.setDesignResolutionSize(640, 960, cc.ResolutionPolicy.EXACT_FIT); into onLoad() function of the script. Then attach the script to the canvas object. I think it should be same for other resolution policy also.
Thank you. Just curious to know if this is present anywhere in the manual bcoz I’ve probably missed it 
When I was working with Cocos previously (v3.7) before Creator came out I had this in my main.js
Is it still needed if I’m making a new project with Creator? Or does Creator handle all that?
ScreenResolution and JSB.
@logidzk @catch_up @cocosdan
/* --- Adjust game resolution --- */
cc.view.adjustViewPort(true);
var size;
if (cc.sys.isMobile) {
var searchPaths = jsb.fileUtils.getSearchPaths();
if (cc.view.getFrameSize().width >= 640 && cc.view.getFrameSize().height >= 640) { //Check device's screen size (resolution)
//This is an iPhone hd or above and Android high res screens
if (cc.view.getFrameSize().width >= 1136 || cc.view.getFrameSize().height >= 1136) //Check if phone is widescreen or not
size = 1136;
else
size = 960; //This is most likely an old iPhone (iPhone 4)
if (isLandscape)
cc.view.setDesignResolutionSize(size, 640, cc.ResolutionPolicy.NO_BORDER);
else
console.log("WARNING: " + "Device not in landscape mode");
}
//For smaller screen phones (4 inch). Most likely no longer used but we can still support them.
else
cc.view.setDesignResolutionSize(800, 480, cc.ResolutionPolicy.NO_BORDER);
//Set the JS Bindings searchPaths
searchPaths.push("assets"); // **Used to be res/src folders
jsb.fileUtils.setSearchPaths(searchPaths);
}
//Set web resolution here
else {
cc.view.resizeWithBrowserSize(true);
cc.view.setDesignResolutionSize(1200, 700, cc.ResolutionPolicy.NO_BORDER);
}
/* --- End of game resolution settings --- */For GRAPHICS RESOLUTION…
Just scroll a few posts before, Cocos Creator 1.0
In that image, you can set everything there related to graphics resolution and strategy.
Also this one… for reply of question I asked(
)
Rest other things in your code…like FOR LOADING CORRECT ASSETS(in case you’ve different assets for different device resolution like you showed in your code)… IDK…Yet to explore on that.
Can you please add to the code editor “JUMP TO …” option
For example when you shift left click on function it will bring you to the function definition
Is there a guide to extending the editor, developing plugins and integrating them?
@slackmoehrle
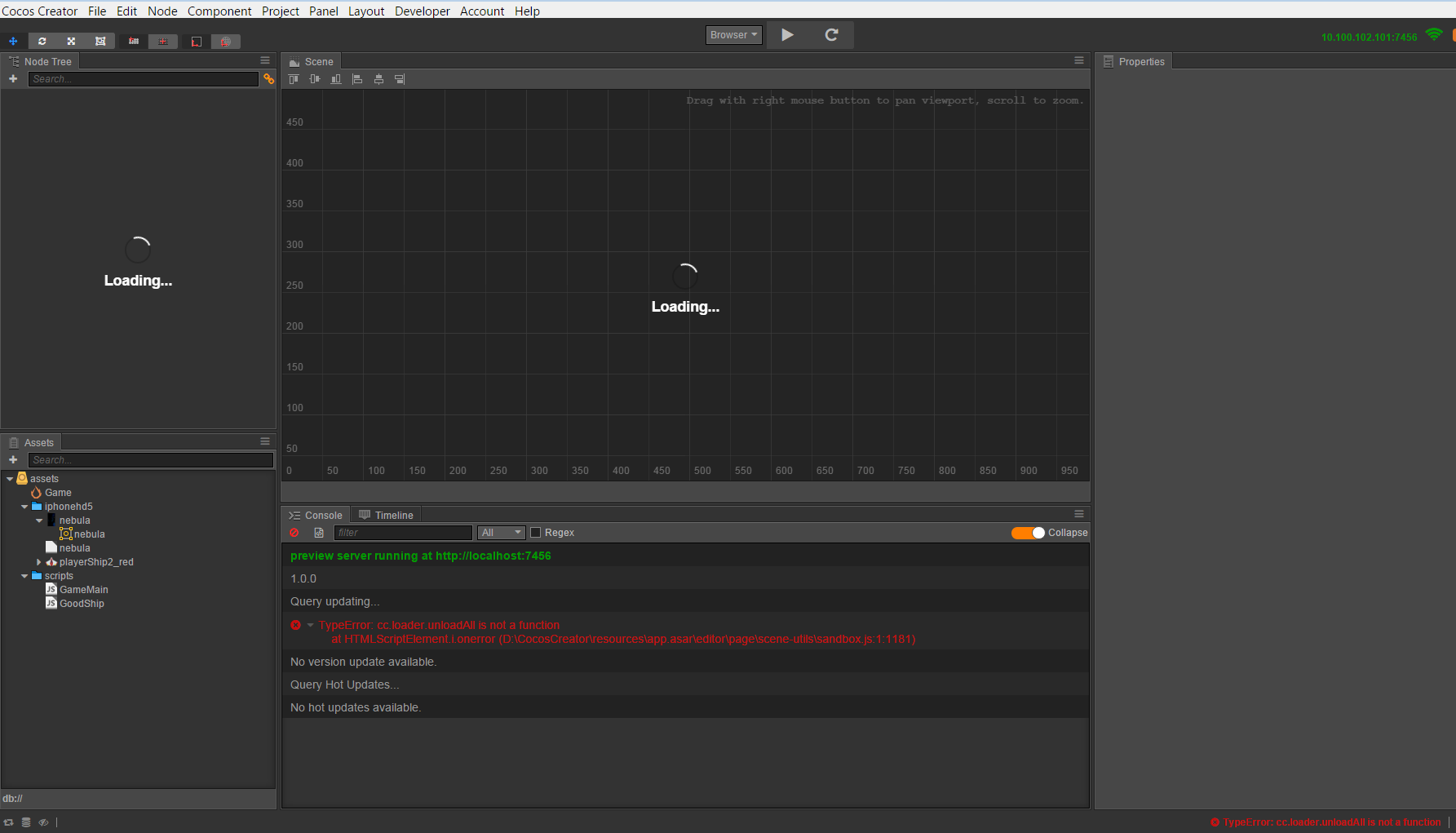
There is a bug in the editor :
When renaming the name of scene backround image in the editor the over game get out of sync.
in the browser im getting error which say that it can’t find the script attached to the child node that is attached to the scene e
and when i try to :
“Reload ignore cache” option all the project get out of sync and even if i restart the editor m getting this :
Endless loading massage
Thanks, that’s a very helpful start. Is there an API documentation anywhere, I can’t seem to find that either, and also, the current guide only covers menu items creation, is there also a guide to creating panels?