Hi,
Is it possible to have anything on top of the video component? For example a “skip video”-button on top of the video playback?
I have not found a way to get this to work.
Thanks for any help!

Hi,
Is it possible to have anything on top of the video component? For example a “skip video”-button on top of the video playback?
I have not found a way to get this to work.
Thanks for any help!
Anyone has done this or know how it can be done?
Hello,
I was also looking for a way to display a node above a video for one of my project, but the only thing I found was on this topic : Alternative to CCVideoPlayer and CCSGVideoPlayer
So, it appears it’s not possible for now.
Hope it was usefull.
Thank you for your response @yoif5!
I checked how the
I also have problems with playback on some (super random that it’s not all) IOS devices because of:
It says that <video muted> elements will also be allowed to autoplay without a user gesture.
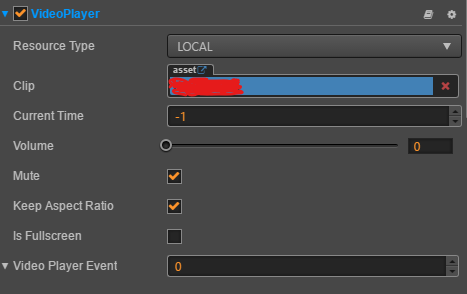
But even if I have these settings:

Muted and volume 0, it doesnt apply the muted attribute into the video <video muted>. This can be seen on the screenshot of the
@jare @slackmoehrle is this something you are aware of? Do you know a way to Hack the video element and force a muted attirbute into it so that I can ensure that the video is always auto-playing, also in IOS?
You might need to customize the engine to achieve this. Search “createElement(‘video’)” in video-player-impl.js please.
This topic was automatically closed 60 minutes after the last reply. New replies are no longer allowed.