Hi, Cocos developers
We are happy to announce the release of Cocos2d-x v3.7.1.
Cocos2d-x v3.7.1 is a stable version based on v3.7. The most important update is that we added skeleton animation support for Cocos 2.3.2Beta.
- [NEW] studio: Added new skeleton animation support and csb parser for cocos v2.3.2 beta
- [NEW] studio: Added new skeleton animation support and JSON parser in the web engine
- [NEW] studio: Added Skybox csb/JSON parser for cocos v2.3.2 beta
- [NEW] studio: Parsed Touch/Click/Event callback in JSON parser
- [NEW] Node: Added getNodeToParentTransform with selected ancestor
- [NEW] web: Added cc.director.setClearColor and support transparent background
- [REFINE] Widget: Synchronize enable state and bright state for Widget
- [REFINE] studio: Optimized JSON parser’s performance by removing audio play
- [REFINE] JSB: Add Firefox remote debugger support in JS templates
Download
Cocos2d-x v3.7.1 including : C++, Lua & JS
The main features in detail:
Skeleton Animation
In v3.7.1 and Cocos 2.3.2, we are providing a new skeleton animation system which is different from Armature. The reason is that we abstract ActionTimeline system to support all sort of animations but Armature doesn’t support it. To benefit the timeline system and to make skeleton animation system much more compact, we have implemented the new skeleton animation system. From this version, you will be able to edit skeleton animations in Cocos v2.
New skeleton animation system contains BoneNode, SkeletonNode, SkinNode. SkeletonNode is a subclass of BoneNode and extended container functionalities, so it can contain BoneNode and nested SkeletonNode to construct a skeleton.
Features provided:
- Playable skeleton animation
- Nested skeleton
- Skin replacement
- Time scale control
- Debug draw
- Frame event callback
New skeleton animation is also supported by the web engine. We will keep enhancing it in the future versions.
Get Node’s transform to its ancestor
We have added a new functionality in getNodeToParentTransform API of Node, in v3.7.1, you can pass a ancestor as a parameter to get the node’s transform related to this specific ancestor. Here is an example:
auto parent2 = Node::create();
auto parent1 = Node::create();
auto node = Node::create();
parent2->addChild(parent1);
parent1->addChild(node);
// This will give you the transform of node in parent2's coordinate system
auto transform = node->getNodeToParentTransform(parent2);
This API is also usable in the web engine.
Set background color for web engine
From v3.7.1, you can control the background of your game in the web engine easily. We have provided a new API: cc.director.setClearColor(). The color you passed can be non-transparent or with transparency. Note that if the clear color you want is not transparent, it’s more efficient than creating a background layer. Take a look at the example:
// Solution1: Using colored background layer
var background = cc.LayerColor(cc.color(255, 0, 0));
background.width = cc.winSize.width;
background.height = cc.winSize.height;
// This will give you a red background
scene.addChild(background, 0);
// Solution2: Using setClearColor
// This will give you a red background and much more efficient than solution1
cc.director.setClearColor(cc.color(255, 0, 0));
Besides, you can make your background totally tranparent too.
Widget’s enable state and bright state
In the old Widget API design, setEnabled only controls whether the widget should respond to user input events, while setBright only controls whether the widget’s display should be in gray state (which indicates disable) or bright state (which indicates enable). This is very frustrating for our developers. So from v3.7.1, we decided to synchronise bright state with enable state. That means, once your widghet is disabled via setEnabled(false), its display will also change to gray state.
// In old version, you will do
widget->setEnabled(false);
widget->setBright(false);
// In v3.7.1, you only need to do
widget->setEnabled(false);
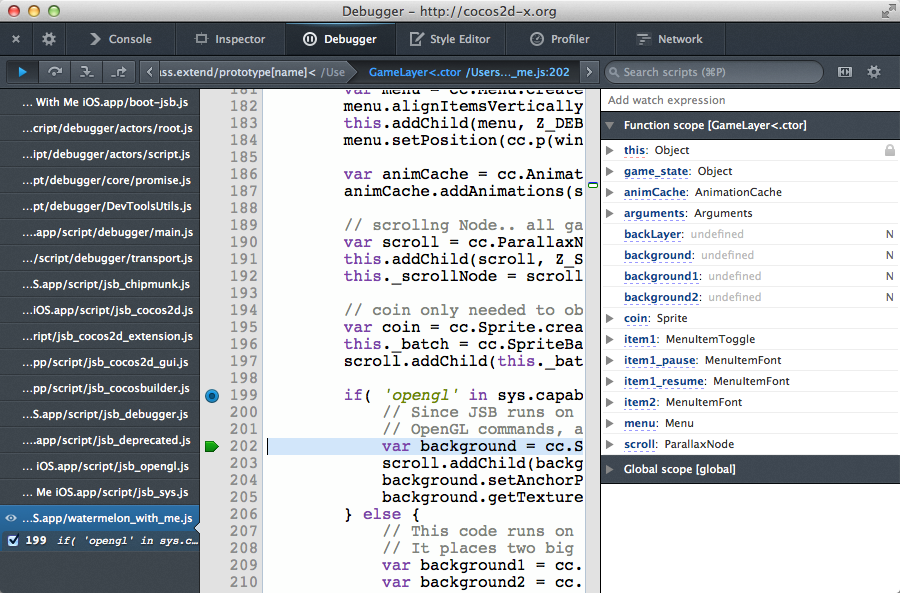
Firefox remote debugger support
In v3.7.1, we have enabled Firefox remote debugger support for JSB projects. You only need to follow this documentation, and you can debug your JSB projects with your Firefox browser. Note that it permits you to debug JavaScript code in your JSB project, for native code debugging you should still use Xcode or Visual Studio.